Smileys, mode d'emploi
Sommaire
Ecran général
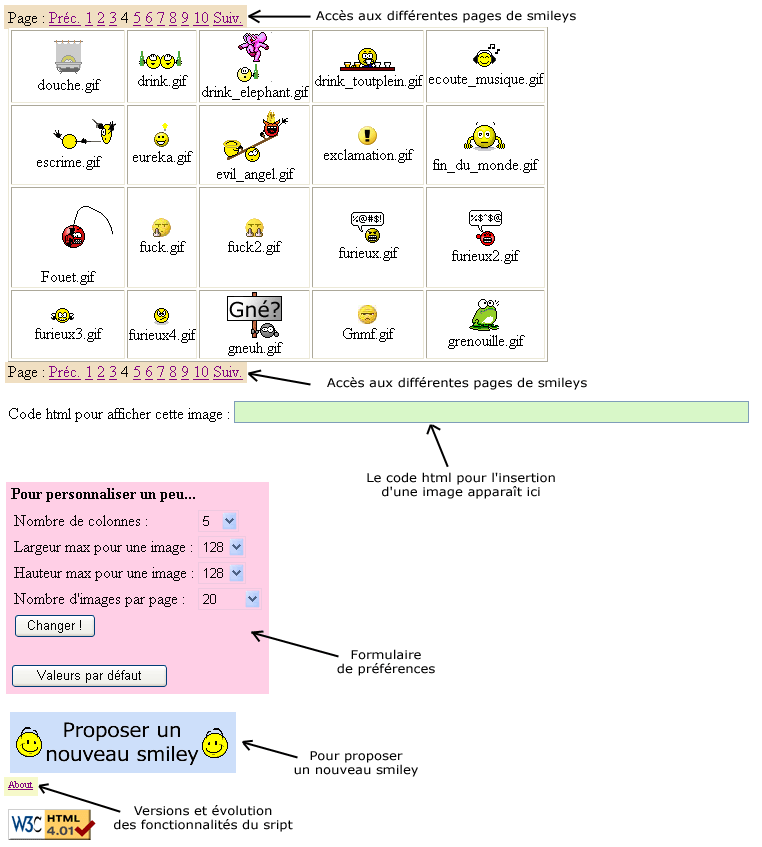
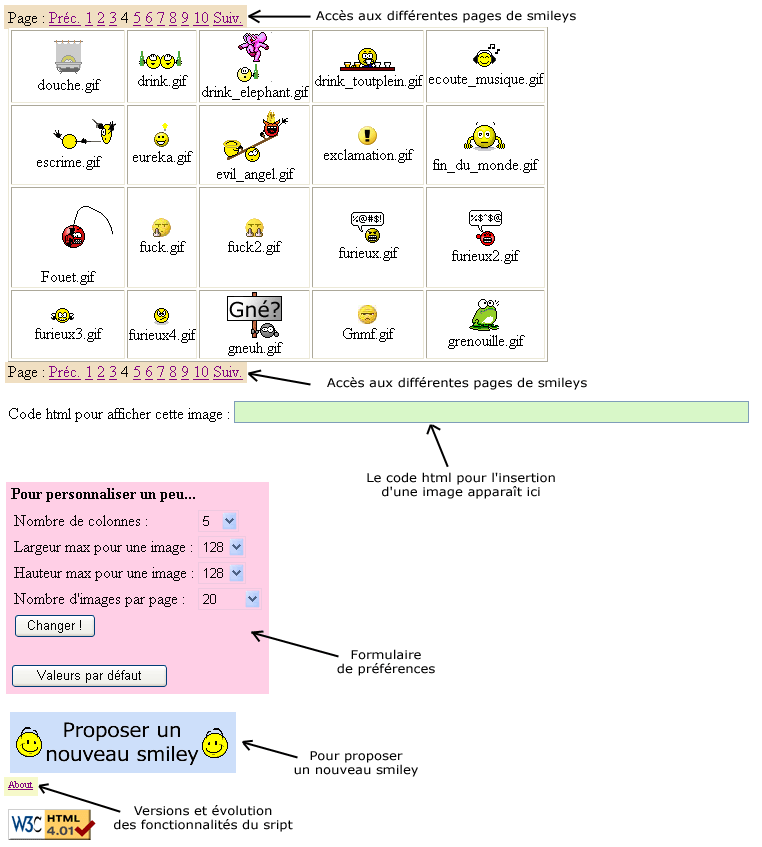
L'écran général ressemble à l'image suivante. Les différentes zones importantes sont colorées et commentées.

Retour au sommaire
Naviguer parmi les différentes pages
La navigation se fait très simplement grâce aux deux zones de navigation (zones orangées ici)
Accès direct
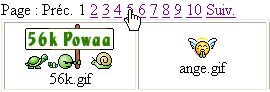
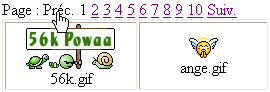
Par exemple pour aller sur la page 5, il suffit de cliquer sur le chiffre 5

Retour au sommaire
Page précédente
On peut également utiliser le lien Préc. c'est-à-dire "Précédent" pour passer de la page courante à la page précédente.

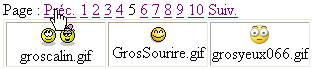
A noter que lorsque la page courante est la première page, le lien Préc. est désactivé.

Retour au sommaire
Page suivante
On peut de même utiliser le lien Suiv. c'est-à-dire "Suivant" pour passer de la page courante à la page suivante.

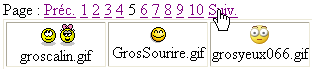
A noter que lorsque la page courante est la dernière page, le lien Suiv. est désactivé.

Retour au sommaire
Récupérer le code d'affichage d'un smiley
Pour afficher un smiley sur une page web, il suffit de faire comme suit :
Trouver le smiley que vous voulez afficher en naviguant sur les différentes pages du site

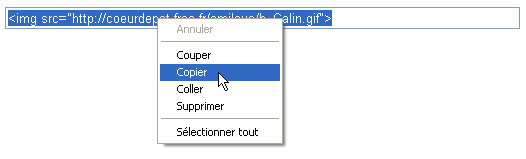
Cliquer sur ce smiley : le code html apparaît dans le champ texte (zone verte ici)

Sélectionner ce code

Copier le code html (clic droit + copier, ou CTRL+C)

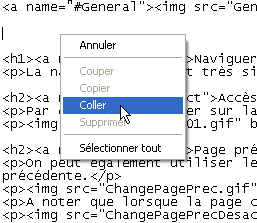
Coller ce code dans la page web où vous voulez afficher le smiley (clic droit + coller, ou CTRL+V)

Retour au sommaire
Les préférences
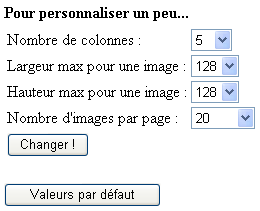
Les préférences sont indiquées par la zone rosée de l'écran général. Elles permettent de personnaliser la page d'affichage des smileys en choisissant les paramètres suivants :
- Nombre de colonnes : permet de changer le nombre de colonnes du tableau dans lequel apparaissent les smileys
- Largeur maximum d'une image : si une image est plus large que cette valeur, elle sera réduite pour que sa largeur soit égale à cette valeur
- Hauteur maximum d'une image : si une image est plus haute que cette valeur, elle sera réduite pour que sa hauteur soit égale à cette valeur
- Nombre d'images par page : le script affichera ce nombre d'images pour chaque page. Pratique pour les modems 56K ou pour éviter de scroller
- Valeurs par défaut : efface les choix du visiteur, et rétablit les valeurs par défaut
Ces valeurs ne seront prises en compte qu'une fois que le visiteur a cliqué sur le bouton Changer ! A noter que le script utilise des cookies pour enregistrer les préférences. Votre navigateur doit donc être configuré pour accepter les cookies pour pouvoir utiliser cette fonctionnalité.

Retour au sommaire
Proposer un nouveau smiley
Si vous voulez proposer un nouveau smiley, cliquez simplement sur l'image correspondante (zone bleutée sur l'écran général).

Le formulaire d'upload est très simple. Il suffit de cliquer sur le bouton "Parcourir" pour sélectionner sur votre disque dur le smiley à envoyer. Vous pouvez si vous le souhaitez écrire un petit message, indiquer votre nom et votre adresse email. Un clic sur Envoyer le fichier ! termine l'opération : le fichier est envoyé, et s'il me plaît autant qu'à vous, je le mettrai en ligne.

Retour au sommaire
Historique & Versions
v1.0
- Affichage de l'ensemble des images du répertoire courant
v1.1
- Tri par ordre alphabétique
- Indépendance par rapport à la casse
- Préférences :
- Choix nombre de colonnes, largeur max d'une image, hauteur max d'une image
- Sélection par défaut dans le formulaire des valeurs adoptées par l'utilisateur
- Sauvegarde sous forme de cookies
v1.11
- Choix du nombre d'images par pages
- Affichage de la pagination en découlant
v1.12
- Amélioration pagination : page précédente / page suivante. Inactivité du lien "page courante"
- Mise aux normes html 4.01 transitional. Validation w3c
v1.13
- Upload de smileys par les visiteurs
v1.14
- Upload : le visiteur peut laisser un message, son nom et son email
- Upload : l'admin est prévenu
- Un clic sur une image affiche le code html à copier coller pour afficher cette image
- Création du présent mode d'emploi
v1.15
- Extraction du code html du script. Le modèle de page est maintenant externe (template)
- Remplacé nombre d'images par page par nombre de rangées. Plus logique, plus simple, améliore la présentation
- Amélioration javascript : un clic dans la case du tableau plutôt que sur l'image suffit
- Choix d'afficher ou non le nom des images
v1.16
- Système de cache :
- économie des ressources php
- économie en lecture de fichiers
- création d'un outil de mise à jour de la liste des smileys
v1.16b
- Nouveau modèle de mise en page
v1.17
- Changement dynamique de feuille de style
v1.17b
- Amélioration importante du système de changement de feuille de style
- Création de 4 genres différents (plus pour l'exemple que pour la beauté de la chose)
- Ajout d'un formulaire de contact
Retour au sommaire